OSC HeartRateSenderに連動して動くアバターのセットアップ方法のガイドです。VRChat SDK Avatar3.0規格でセットアップ済みのアバターを前提にしています。
基本的にはAvatar3.0のExpressionParameterを使ったアバターギミックとセットアップ方法はおなじになります。ラジアルでのシェイプキー操作方法|みかんねここ|noteのような、RadialPuppetとExpressionParameterのFloatを使うAvatar3.0カスタマイズ記事は参考になるでしょう
ここでは、具体例として火事屋さんのアバターU10素体版を例にセットアップをしていきます。なお、完成したアバターについてもpackageに含んでますので、参考にしてみてください
- 基本の仕組み
- アバターの見た目のセットアップ
- アニメーションの見た目確認
- ExpressionParameterの設定
- FX layerの設定
- テスト機能を使って、VRC内で動作を確認する
- その他
- FAQ
基本の仕組み
OSCとVRChatのAvatar3.0は概ね以下の流れで動きます。
- OSC HeartRateSenderはOSCで心拍数をVRChatに送ります
- VRChatは受け取った値を、アバターのExpressionParameterに格納します(ExpressionParameterはVRChat内同一インスタンスの相手にも同期されます)
- ExpressionParameterに基づいてアバターのFX layerがアニメーションを実行します
- アニメーションが適用されて、心拍数表示やドキドキする動きがアバターに反映されます
このステップ、あなたがアバターに組み込む必要な作業は、2.ExpressionParameterの設定と、3.FX layerのアニメーション設定、4.アバター見た目の設定です。*1
アバターの見た目のセットアップ
まずアバターをアップロード前or後の状態まで持っていきましょう。そこから心拍数表示を追加していきます。
アバターの心拍数表示対応化キットのunity.packageはここに用意しましたので、プロジェクトにインポートしてください。

OSCHeartRate_AvatarKit.packageにはすぐ使えるよう
- 数値表示シェーダー
- 数値表示モデル/テクスチャ
- 数値表示アニメーション
- ハートマークモデル
- ハートマークアニメーション
- セットアップ済みのU10素体版のサンプルScene*2
などが入っています。とはいえアバターセットアップはみなさんがする必要があります。早速やっていきます。
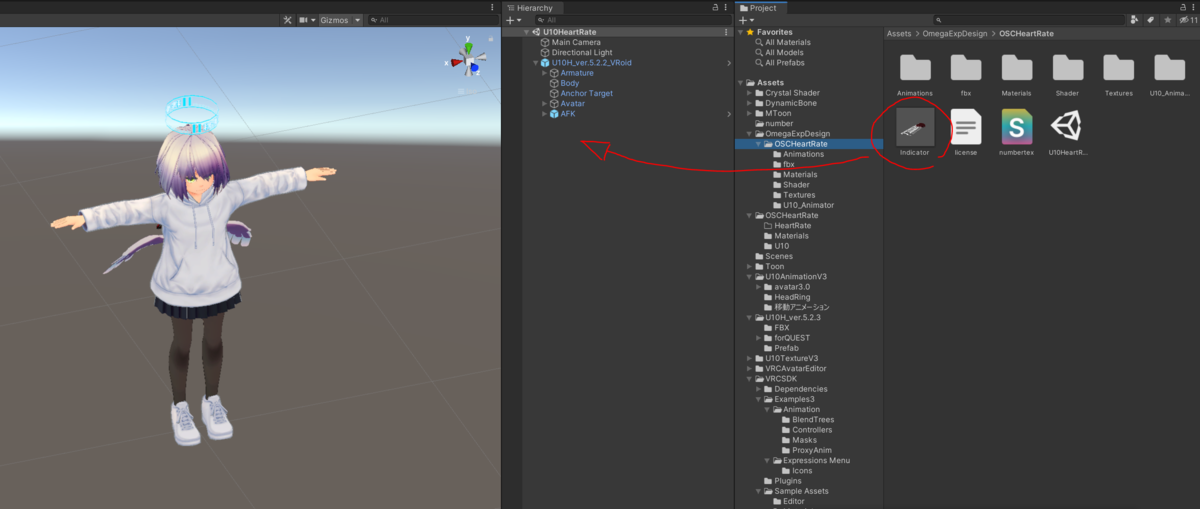
IndicatorsのprefabをD&Dして

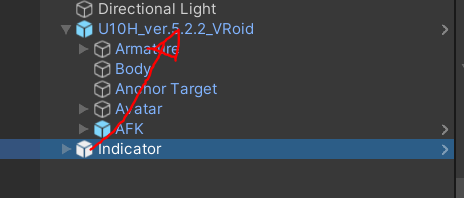
アバターの配下へD&Dします。

unpack prefabもして編集可能にしておきましょう

出来ました

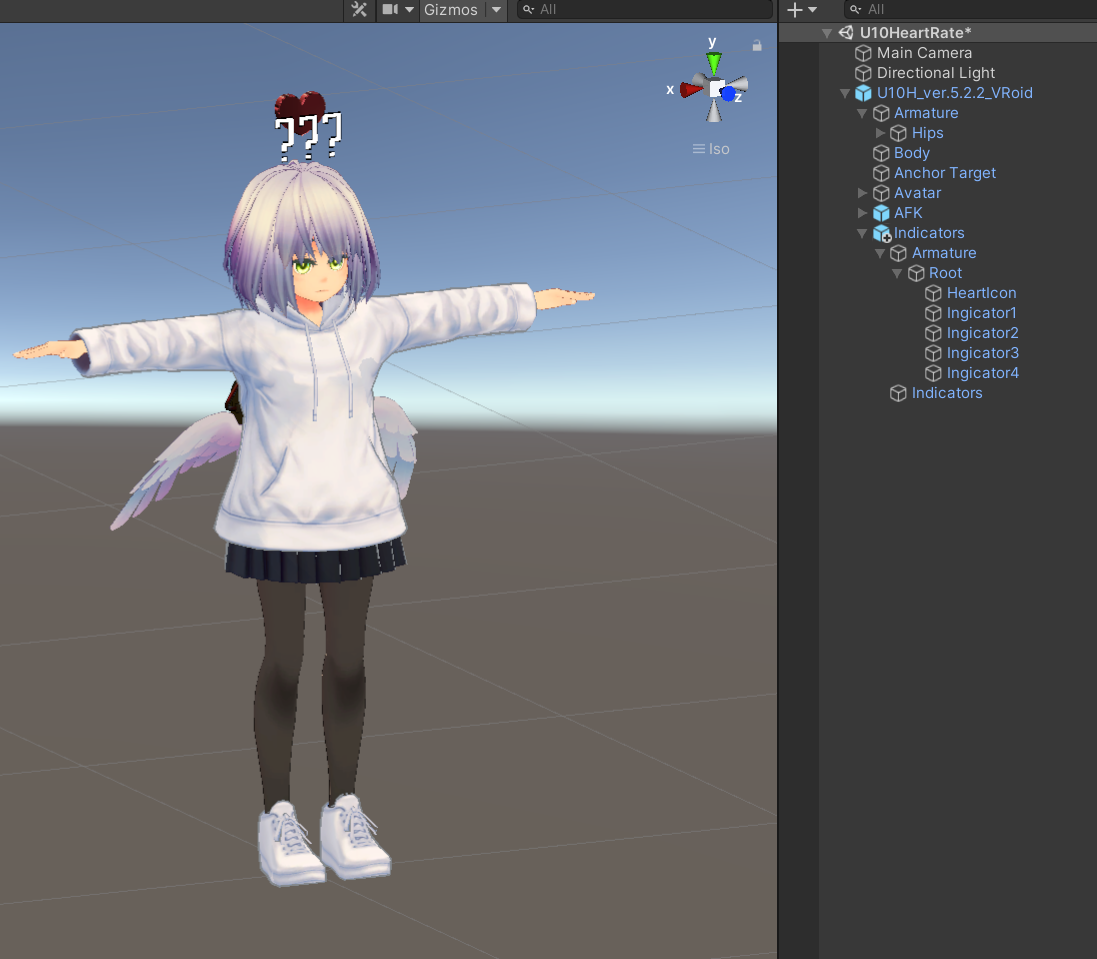
prefabのIndicatorsには、ハートアイコン(HeartIcon)と心拍数表示(Indicator1~4)4つが入ってます。初めての人はそのまま先へ行きましょう。
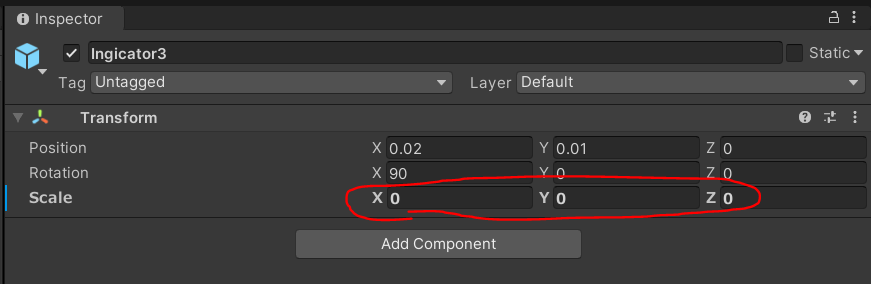
要らない表示パネルやハートマークはtransformのscaleを0にして見えなくします。より万全を期すなら、アバターの身体の中に埋め込んでも良いです

見た目の整理が完了しました。この例では、足元にあったIndicator3,4のscaleを0にして見えなくしています。見た目はこれでいいでしょう

こだわりたい人へ
Indicators/RootからIndicator1~4、HeartIconをアバターのArmatureに乗せて、位置やサイズ調整すると良いでしょう。このあたりはアバターの着せ替え、帽子やアクセサリーを付けるのと要領は同じです。
頭上に乗せたいときは頭(Head)ボーンに乗せてもいいですが、頭の動きに敏感に反応しすぎてやかましいかもしれません。そういう時は位置は頭上にしながら、ボーンは腰(Hips)や胸(Chest)に乗せるのもいいでしょう。サンプルアバターAはまさにこの作りになっていて、心拍数は頭上に設定していますがボーン上は腰(Hips)に乗っています。
下の例ではIndicator1を顔(Head)に、HeartIconとIndicator4を胸(Chest)に乗せています

アニメーションの見た目確認
アニメーションが適用された時の挙動を確認します。

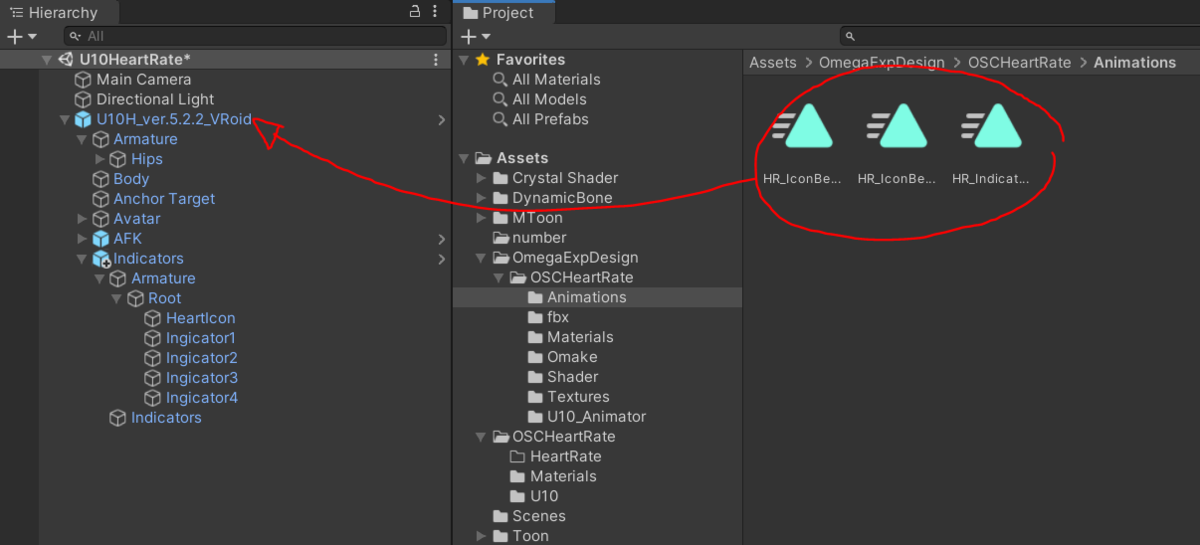
Animationフォルダに入ってるアニメーション3つを選択し、アバターへD&Dします。こうするとアニメーションをプレビューできるようになります

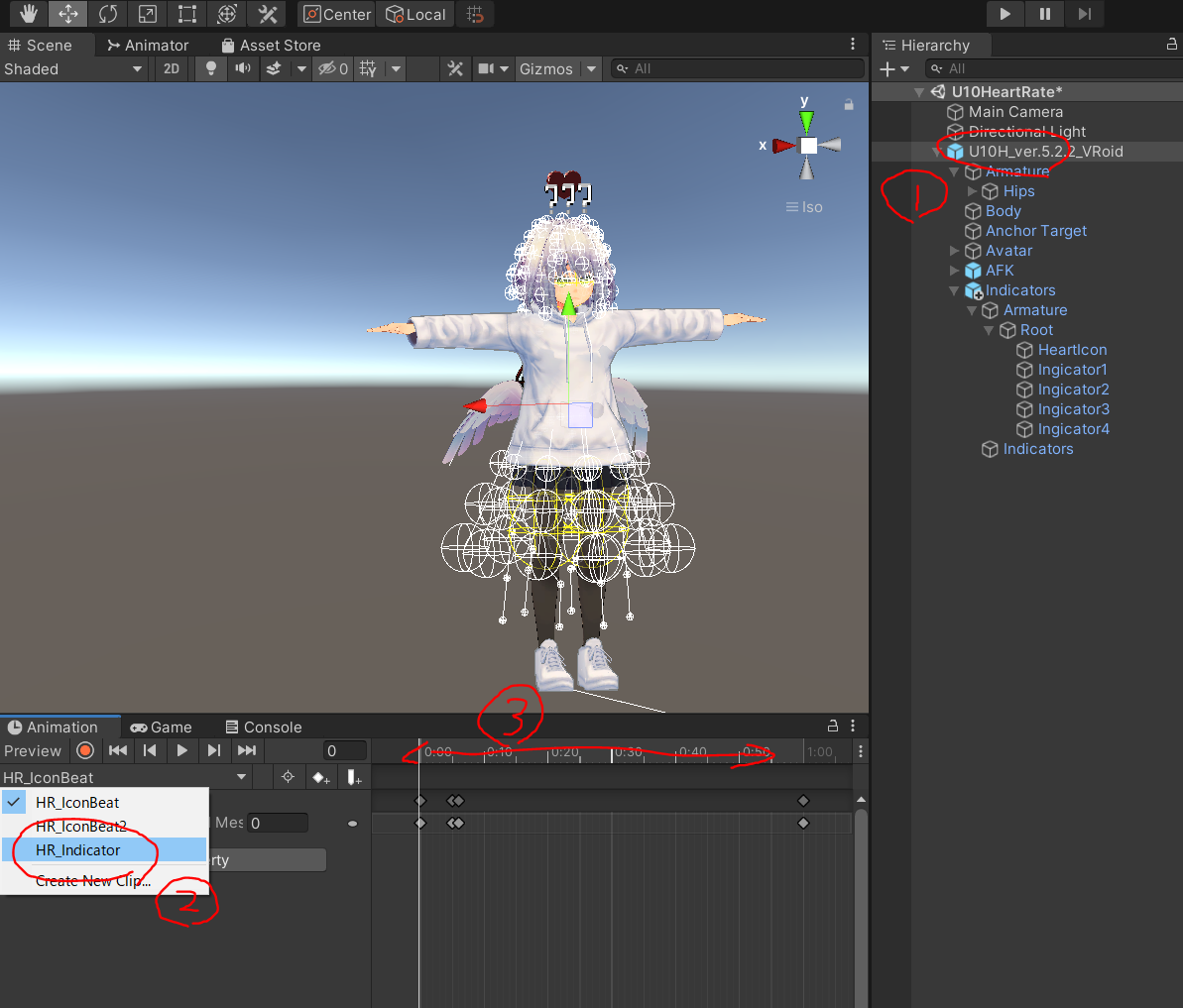
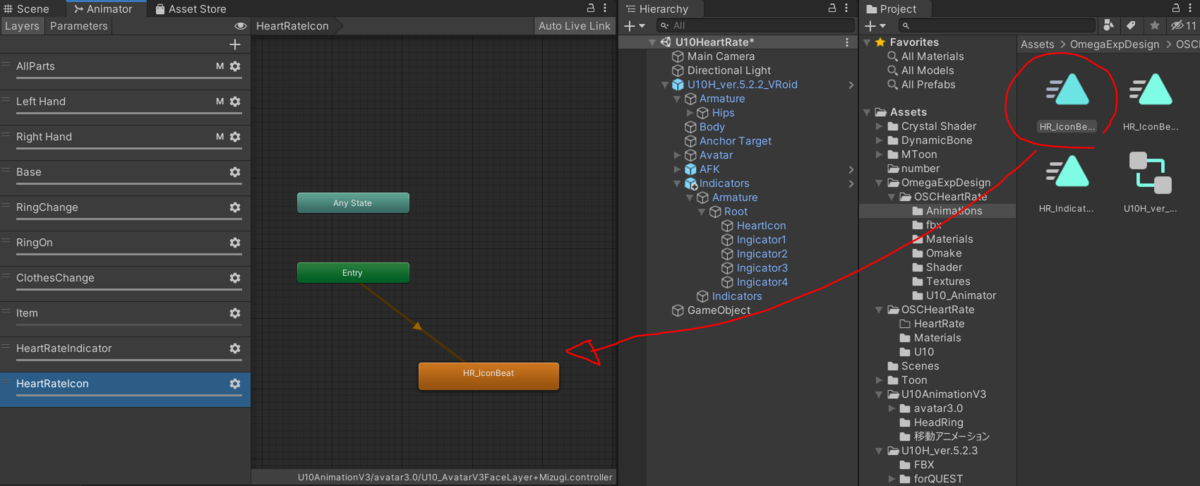
アバターを選択(1)して、Animationウインドウ(2)から確認したいアニメーションを選びます。タイムラインをドラッグしたり(3)、再生ボタンを押して見て、動きを確認してみましょう。
- HR_IconBeat、HR_IconBeat2はハートアイコン2パターン
- HR_Indicatorアニメーションは心拍数のデジタル表示
です。ハートアイコンのアニメは後でAnimationControllerに設定するとき、好きな方を選択してください
ExpressionParameterの設定
OSC HeartRateSenderアプリから送られる心拍数を格納するExpressionParameterを設定します。ExpressionParameterの名前は、OSC HeartRateSendersドキュメントページにあるように
- HeartRate, Int
- HeartRateFloat01(ゼロイチ), Float
- HeartRateZone, Float
の3つがあります。これを受け取れるようにアバターに設定をしましょう。
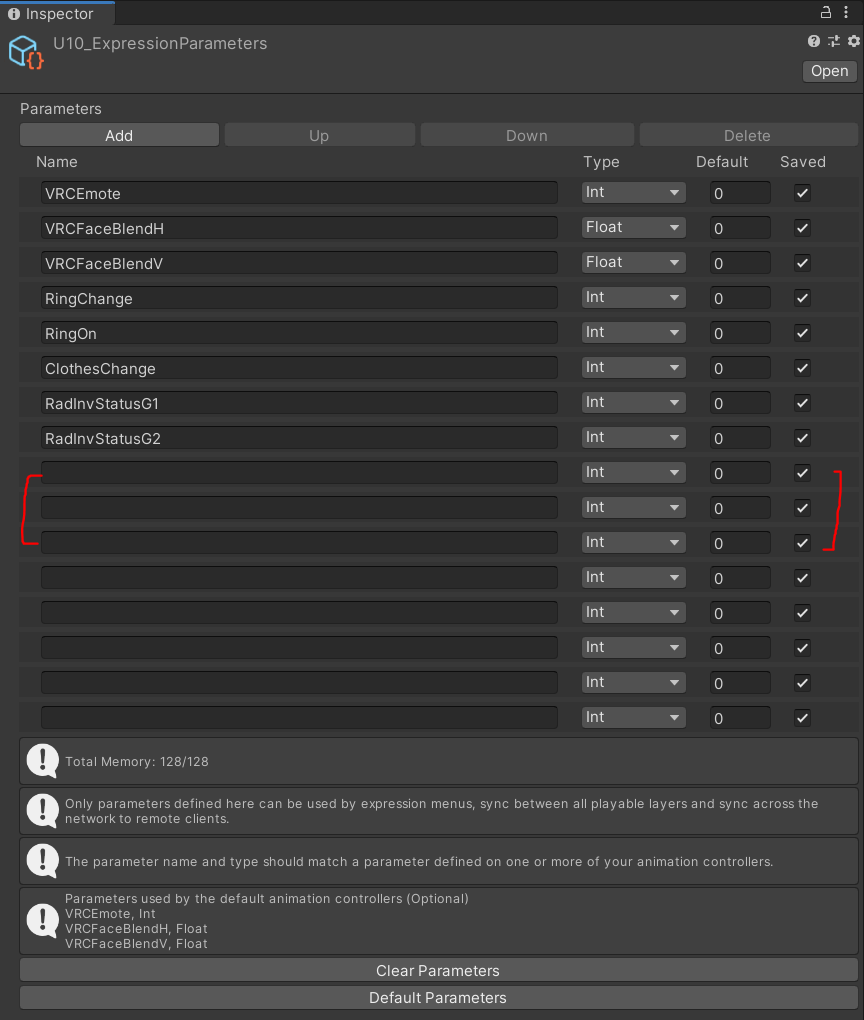
アバターを選択し、VRC AvatarDescriptorコンポーネントのExpressions枠を見ます。すでに独自のParamtersが設定してあれば、それをダブルクリックしてParameter設定を開きます

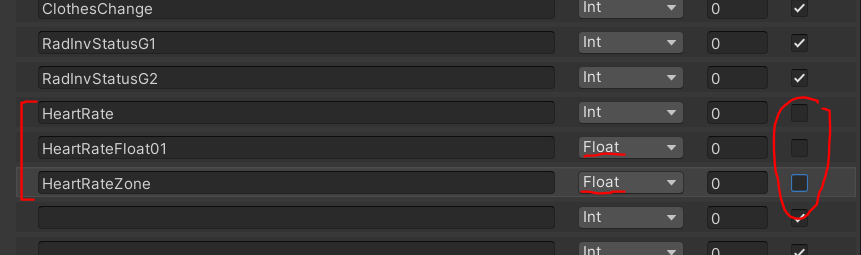
U10素体版の場合は、Parameterが予め設定されていましたので、それに上記のParameterを書き足します。

書き足しました。Int,Floatのtype指定を忘れずに、Savedのチェックは外しておきます。

これでExpressionParameterの設定は完了です
ExpressionParameterが初期状態で空のアバターの場合
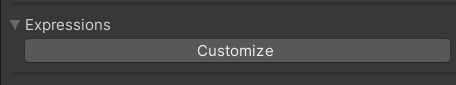
ExpressionParameterが設定されてないとこう

この場合はCustomizeボタンをポチっとな

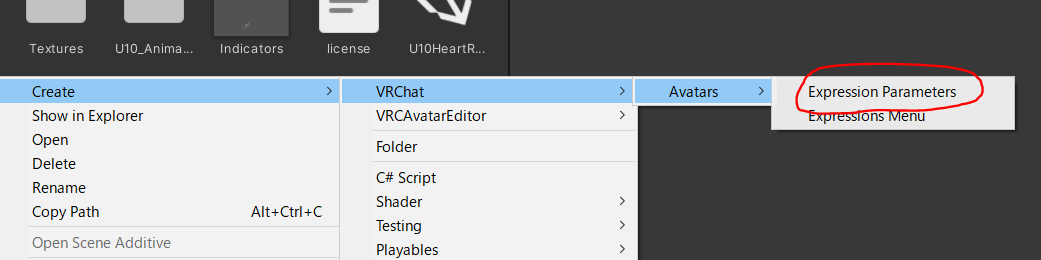
では、ExpressionParameterを新規に作りましょう。右クリックからCreate - VRChat - Avatar - ExpressionParameters

出来たExpressionParametersをアバターへD&DすればOK。あとは、上のParameter追加を行ってください

FX layerの設定
FX layerにアニメーションの設定をし、ExpressionParameterの数値を元にアバターへ反映させる設定を組み込みます。
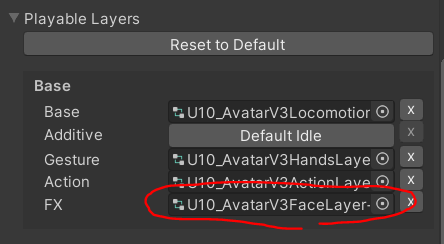
アバターのVRC AvatarDescriptorコンポーネントのPlayerable LayersのFXをダブルクリックして

AnimationControllerを開きます

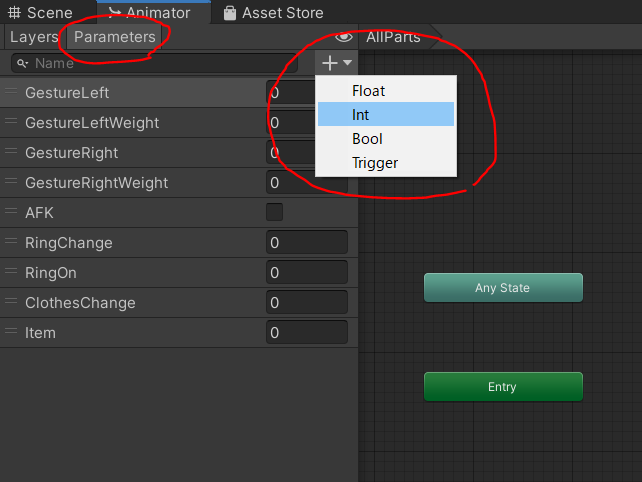
Parameterの追加
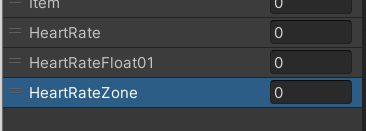
Parametersタブをクリック。次に右の+ボタンを押して、先のExpressionParameter同様にIntで「HeartRate」、Floatで「HeartRateFloat01」「HeartRateZone」を追加します。

追加しました

アニメーションを組み込む
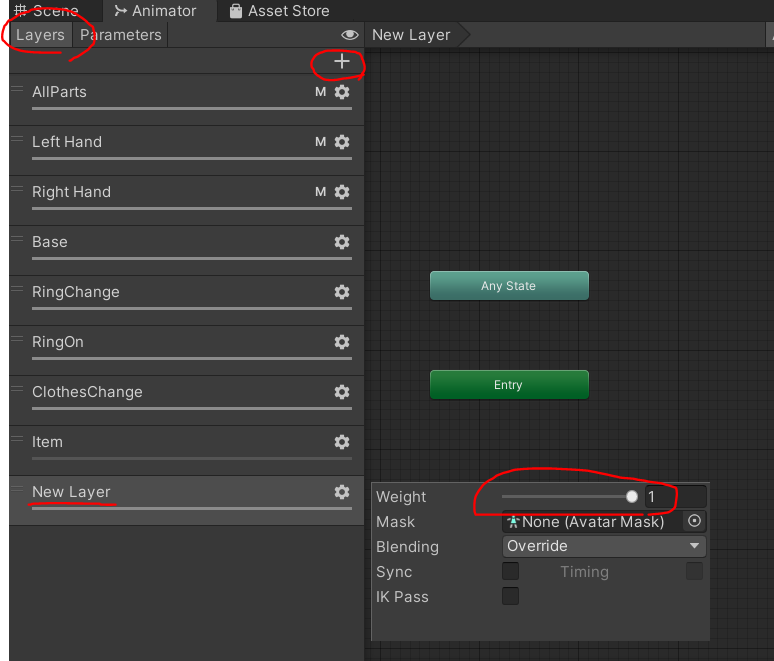
Layersタブをクリック。+ボタンを押してレイヤーを追加します。

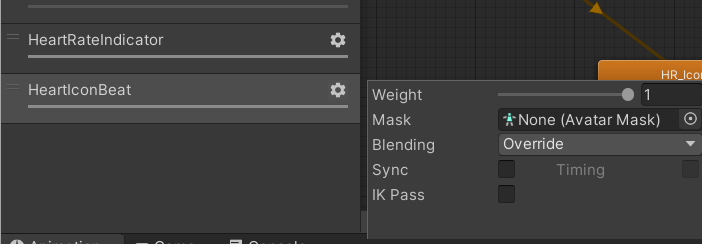
歯車マークをクリックして、Weightを必ず1にします(忘れがち)
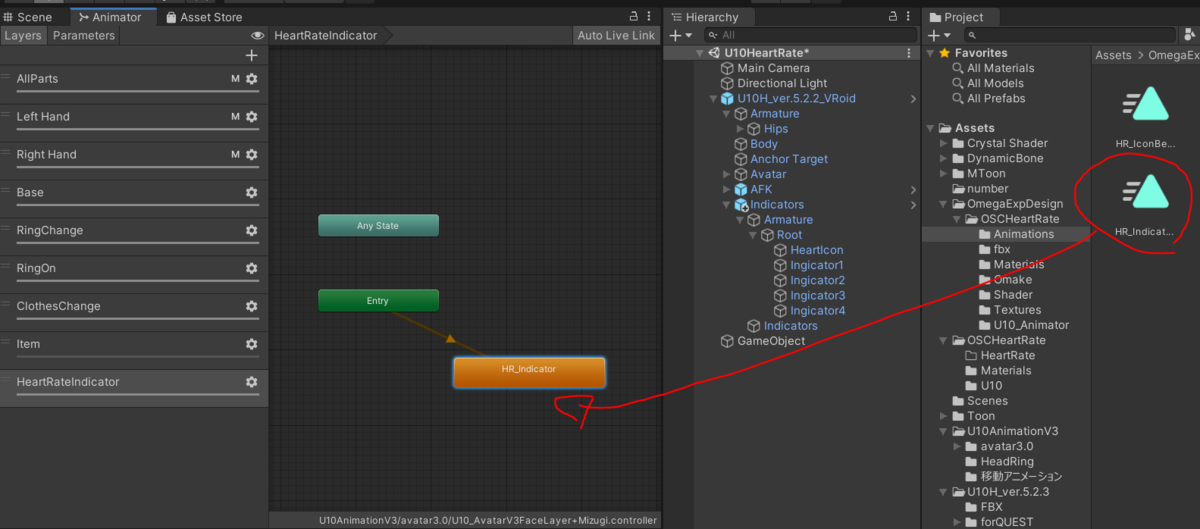
レイヤー名はHeartRateIndicatorとでもしましょう。Animationsから作り置きのアニメーション、HR_Indicator.animをControllerへD&Dします。

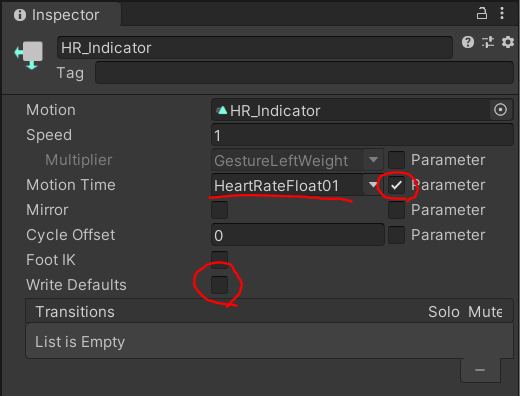
D&DしたHR_Indicator Stateをインスペクタで見ます。
MotionTimeのParameterをチェックし、ドロップダウンからHeartRate01を選びます。これで、ExpressionParameterのHeartRateFloat01の値に応じて、HR_Indicatorアニメーションを動かすことで、心拍数がデジタル表示されるようになりました。
ついでに、WriteDefaultは外しておきましょう

もう一つ、ハートアイコンのアニメも組み込みましょう。レイヤーを追加しWeightを1に。名前はHeartIconBeatとしました

HR_IconBeatかHR_IconBeat2、好きな方をControllerへD&D

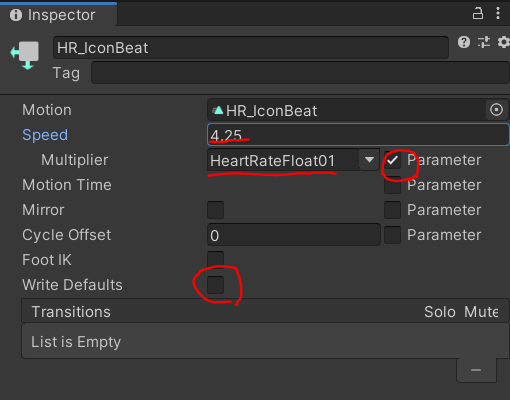
同じくHR_IconBeat(2)のStateをインスペクタで見ます。
SpeedMultiplierのParameterをチェック。Speedを4.25*3にする。multiplierはHeartRateFloat01を指定します
これでHeartRateFloat01の値に応じて、HR_IconBeatのアニメーション速度が早くなったり遅くなったりします

以上で完了です。
普段同様にアバターをアップロードしてVRChat内で確認しましょう
テスト機能を使って、VRC内で動作を確認する
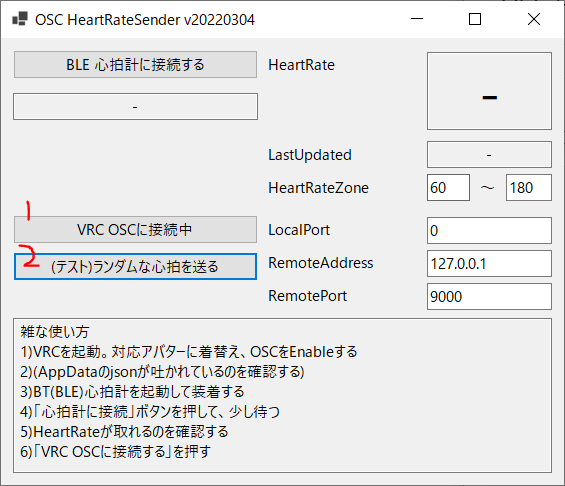
VRChatとOSCHeartRateSenderを起動します。
アバターを着替え、アクションメニュー設定でOSC Enableになっていることを確認します。HeartRateSenderの「OSC接続ボタン」を押した後、「(テスト)ランダムな心拍を送る」をぽちぽち押してみましょう。押すたびにランダムな心拍数が送られ、アバターの挙動チェックが出来ます

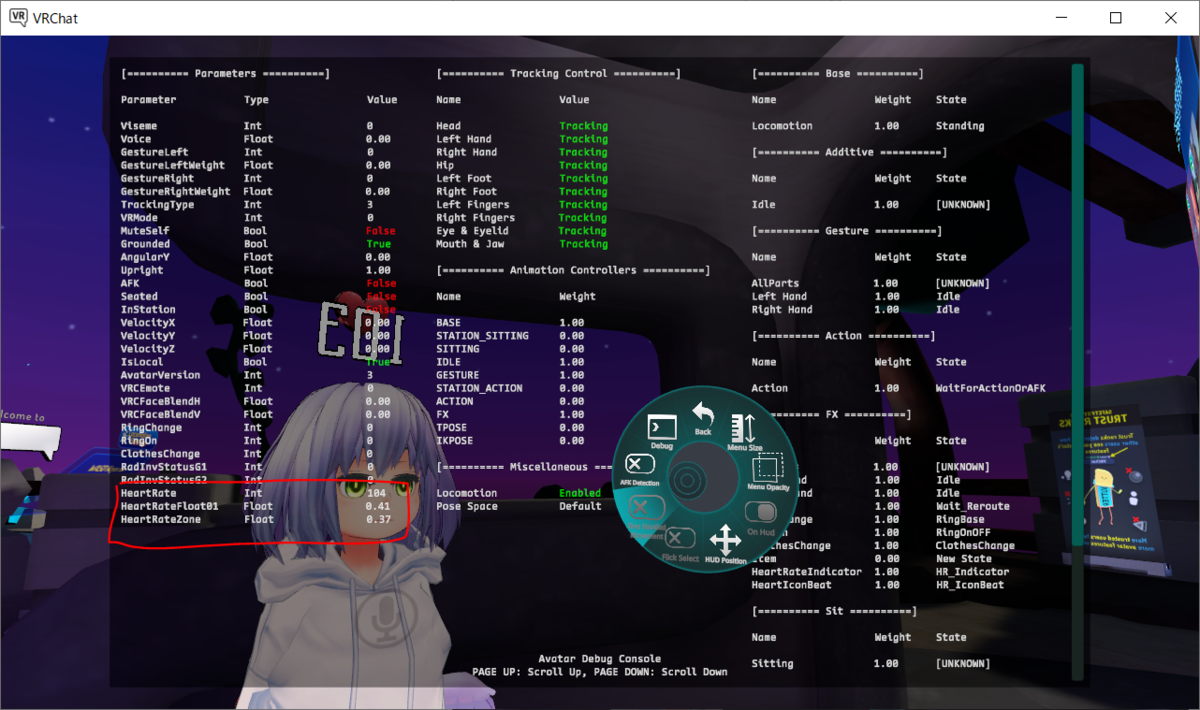
デスクトップモードでアクションメニューを開くにはRキーを使います。OSCが送られて来ていれば、こんなOSC Debug画面が見れるはず

Parameterが伝わっていれば、Debug画面ではここでExpressionParameterが書き換わるのが見えるはずです。

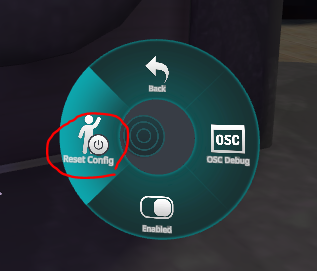
もしOSCはVRCまで送信できているのに、アニメーションが動かない場合は、アクションメニューのOSC ResetConfigを一回操作してから、心拍送信をもう一度やってみましょう。それでもダメならUnityへ戻ってアバターの確認を。
問題なければ、心拍数表示とハートアイコンがそれらしく動くはずです。
その他
セットアップサンプル

パッケージ同梱のU10HeartRate.sceneには心拍OSCアニメーションがセットアップ済みのU10素体が2体入っています。
- サンプルA(画像右)、頭上にでかでかと心拍数とアイコン、左手手首に心拍数表示が入ってます。ハートアイコンはドクンドクンとした動き(HR_IconBeat)
- サンプルB(画像左)、目の下と背中に心拍数、胸にアイコン、左手手首に心拍数表示が入ってます。ハートアイコンは点滅(HR_IconBeat2)
セットアップの参考やアイデア出しにどうぞ
これらは検証アバターワールドにも置いてあります
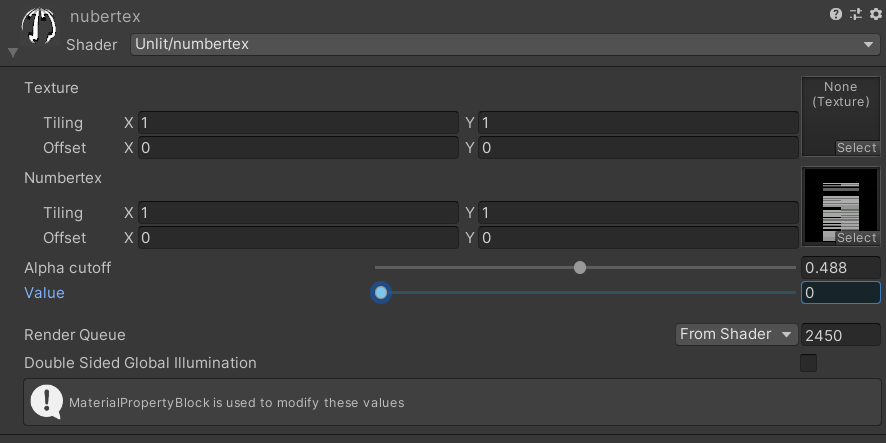
数字シェーダー(Unlit/numbertex)
ブタジエンさんの数字表示シェーダーをベースに改変したものになります。

- Valueの数値が3桁表示になる
- Value5以下の時「???」表示になる
あたりが主な改変ポイントです。
![]()
数字テクスチャに手を入れる場合は、下から並んでいることに注意してください。WrapModeはclamp、FilterはPoint(No filter)にするとパキッとハッキリした絵になり、オススメです

FAQ
Q.アバター更新して、OSCは受信できてるのに、アニメーションが動かない
ExpressionParameterを変更した場合、VRChatのアバターOSC設定が更新されないことがあるようです。アクションメニューからConfig - OSC - ResetConfigをしてみてください*4

Q.心拍数が少し(±2ぐらい)ズレる
A.残念ながら、現在の0~1のFloatアニメーションを使う方式では仕様です
Q.心拍数で条件分岐を書いたが、数値調整や他の人の心拍数に合わせるとアバター上げ直しが大変〜
A.心拍数は個人差があります。その対策として、HeartRateZoneパラメータを用意してありますので、このパラメータを元に条件分岐を書きましょう。HeartRateZone値は、OSCHeartRateSenderアプリ側で最大/最小心拍数の調整が効きます
Q.他の心拍数OSCツールでもこのアバターやpackageを使いたい
A.どうぞどうぞ、使えます。
現状のセットアップのままでも、mkc1370さんのmiband-heartrate-oscとパラメータ互換性があります*5。サンプルアバター含め、miband-heartrate-oscアプリでも同様に使えるはずです
vard88508さんのvrc-osc-miband-hrmとはパラメータ名が異なっていますが、仕組み的には同じです。アバター側でパラメータ名を揃えれば*6同じようにセットアップできます
*1:参考に、RadialPuppetを使うギミックの場合は、1.OSC送信の変わりにExpressionMenuを作る必要があります。逆を言うと、ExpressionMenuの操作をOSC送信が代行している、とも言えますね
*2:別途packageを入手してください
*3:なんで中途半端な数値なのかというと、HR_IconBeatアニメは1サイクル1秒 = BPM60なため。HeartRateFloat01は0.0f~1.0fが心拍0~255に当てているので、1.0f再生時にBPM255になるようにする = 255/60 = 4.25
*4:おそらく、C:\Users\ユーザ名\AppData\LocalLow\VRChat\VRChat\OSC\usr_xxxx\Avatars\avtr_xxxx.json ファイルが残っている様子?最近VRC内からReset操作ができるようになって助かりました
*5:同じHeartRateFloat01パラメータを使っています
*6:パラメータ名HeartRateFloat01の代わりにHeratRate2を指定する